CSS Gradients
42 stunning CSS gradients, including a Gay Pride Flag gradient, with super easy editing features. Find the perfect one or modify them to fit your needs. Perfect for designers, developers and brands.
Click on the handles to edit the colors, drag them to adjust positioning, click between handles to add new handles, and drag the slider below to change the gradient angle. Click the bracket icon in the top left of the gradient to copy the CSS to your clipboard.
About this CSS gradients tool
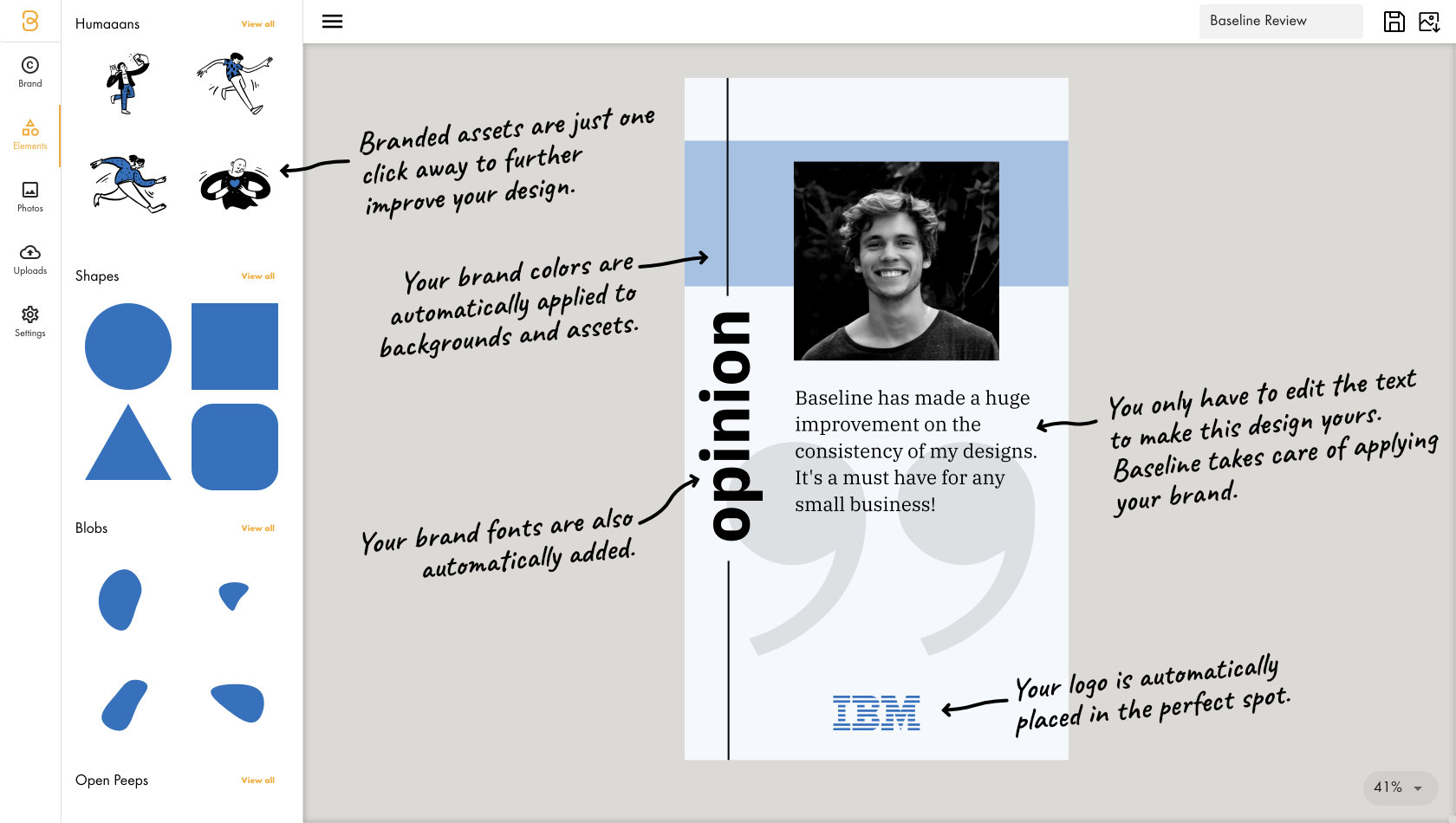
This gradient generator is a part of the stack of tools available at Baseline. Gradients can be an important part of a brand and Baseline uses the same technology in use here, in the app itself, but even better.
As a part of the simple brand guide creation, Baseline creates a few gradients based on your brand colors or extracts them from your logo, if any. Automatically giving you on-brand gradients. Then you always have a place to refer to and copy your CSS gradients, in your brand guide.
If you need help on how to use these CSS gradients, read this.

Generate gradients for your brand
The Baseline Brand Guide generates gradients based on your brand colors. All you have to do is upload your logo and Baseline takes care of the rest!
Create a brand guide, it's free!